SEO or Search Engine Optimization is a process of improving the visibility of a website in a search engine’s organic (un-paid) results. Improving your website’s visibility on a search engine can be a great way to bring interested customers to your website.
Compared to the costs of other forms of advertising such as pay-per click advertising or social media advertising, SEO provides a better overall ROI.
In this article I will explain ten ways that you can improve your web page’s search engine optimization using webpage best practices and Google Webmaster Tools.

1. Page Navigation
In order for a web page to be effective with your users it should be easy to navigate. It is recommended that you set up breadcrumbs at the top of your page’s content. A breadcrumb is a secondary navigation scheme that reveals the user’s hierarchical location in the web page. This will allow the user to identify where they are in a website and how they can get back to what they are searching for.
As an example and breadcrumb for this blog post:
Blog / Home – 10 Steps to Improve SEO
2. Page Titles
The page title tells users and search engines the topic of the page. If the user’s search terms are included in the title tag they will be highlighted in bold. This allows the user to quickly identify that your page contains the term they are searching for.
Don’t just fill the title with every search phrase that applies to your product. Search engines like Google typically display only the first 50-60 characters of the title tag. Keeping a title in this range will result in the title displaying correctly.
Page title:
Okanagan Web Developer – Kelowna Penticton Web Developer
3. Page Sitemap
Creating a public sitemap will help search engines learn which pages it should index on your website. It also helps users locate the page they are looking for.
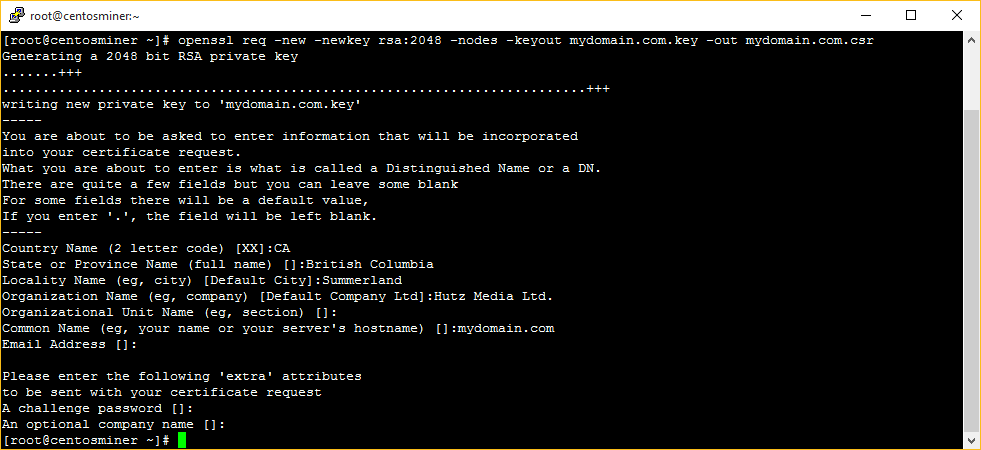
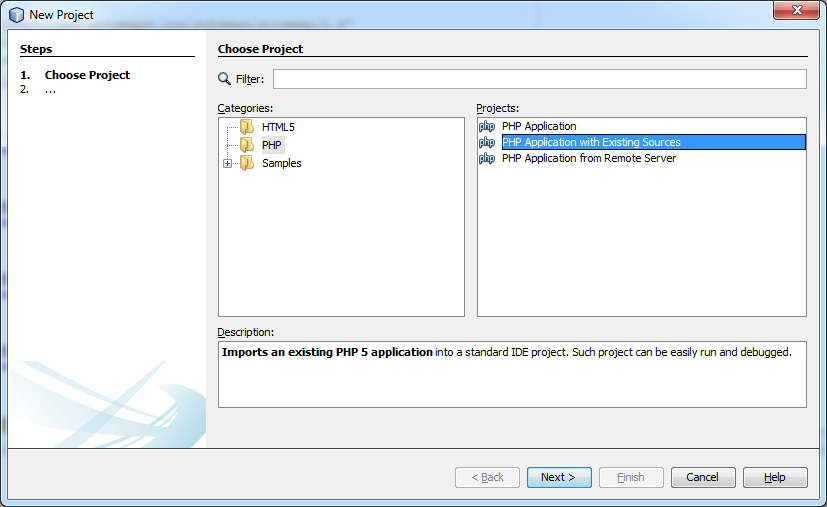
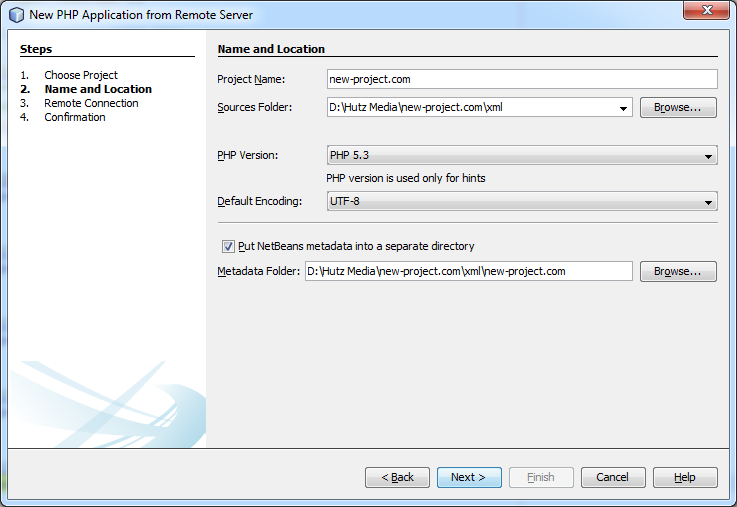
You should also create a XML sitemap and log in to Google Webmaster Tools to direct it to your XML sitemap.
4. Content Keywords
When writing content for your website such as a new blog post you should focus on phrases that a user will be searching for. Users won’t necessarily have the same level of understanding of a subject as you do. They may search for something generic like “web page company” when you have focused on advertising yourself as a “web application software developer”.
Google provides an excellent tool for searching for the popularity of a phrase and identifying new phrases and their popularity.
https://adwords.google.com/select/KeywordToolExternal
5. Anchor Text
Search engines prioritize text that is located in anchor links. They give a quick preview to the search engine that can improve visibility of the targeted URL. Try adding your own targeted search phrases to links in your articles or web pages.
Below is an example link:
Contact us for a free quote today.
A more search engine friendly link would be:
Contact us for your web development. Get a free quote today.
6. Image Descriptions
Not only does adding descriptions to image tags improve usability of your website, but it also improves your search engine visibility. An image description can be added in the “alt” attribute of the “img” tag:
<img src="image.png" alt="A nice picture of a cat.">
An alt attribute allows you to specify alternative text for an image if it cannot be displayed. Why use this attribute? The alt text for an image will be treated similarly to the anchor text of a link.
You should also optimize your image filenames to make it easier for image search engines to understand and index your images.
7. Heading tags
Use heading tags to emphasize important text. Heading tags are used to emphasize sections of page’s content. Search engines treat text inside a heading tag as important. Consider placing search phrases that you want targeted inside a heading tag in your content.
<h1>Web Developer</h1>
<h2>Hutz Media Ltd. provides web development services to the Okanagan.</h2>
8. Mobile Content

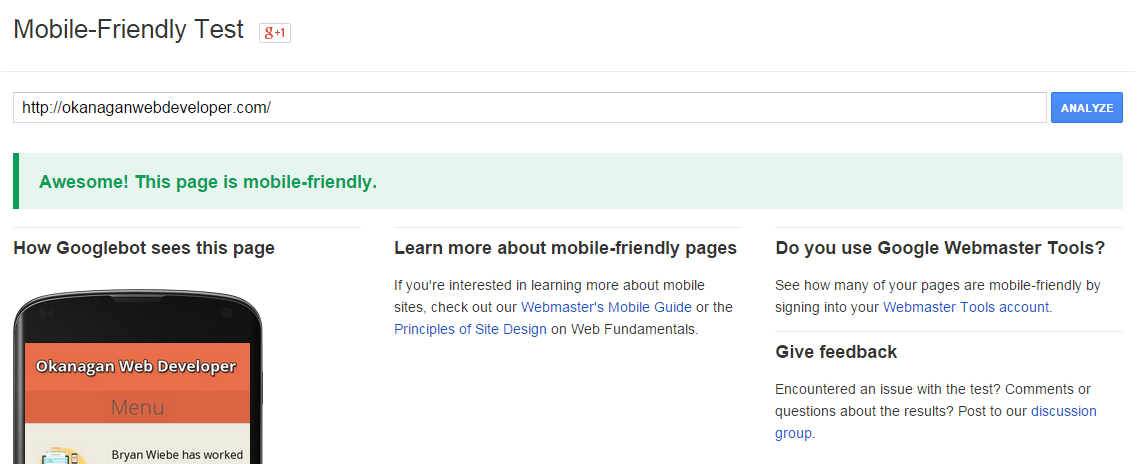
Mobile web page design is becoming more important every year. Search engine companies have also noticed this trend and are considering adjusting their algorithms to reward mobile-friendly websites with a ranking boost. It is also important to have a mobile-friendly website from a user experience perspective as well.
A mobile friendly website should automatically adjust itself to fit inside the viewport of a browser, mobile or desktop with the need to zoom in or out.
There is no reason to wait for Google to change their ranking algorithm. Have your website upgraded or created to support responsive web design.
9. Utilizing rel=”nofollow”
Setting the “rel” attribute of an anchor link to “nofollow” will tell search engine’s that links on your site shouldn’t be followed. This will prevent your page’s reputation from being shared with the page that is linked to.
<a href=”http://google.ca” rel=”nofollow”>Google</a>
Obviously when creating content that links back to your own content you will not need to worry about this. If your blog or website has user editable content such as a blog comment or a message board you should set all links to nofollow by default.
Linking to websites that search engines consider spammy or malicious can affect the reputation of your own website.
10. Back linking
The core of the search engine ranking system is links. Each link from a website with high reputation to your own website will increase your own website’s reputation. A higher reputation will mean that your website is more likely to appear in the search phrases that you are targeting.
- Consider adding your website to a free listing service. Find listing websites that are related to your website’s business and get them to link back.
- Post your content on social media such as Twitter or Facebook.
- Submit your blog’s RSS feed to public RSS feed directories.
- Post video content on Youtube or other video sharing websites relating to your product or business.
Bryan Wiebe is a web developer for Hutz Media Ltd. Hutz Media provides SEO content creation and optimization.